Benchmark
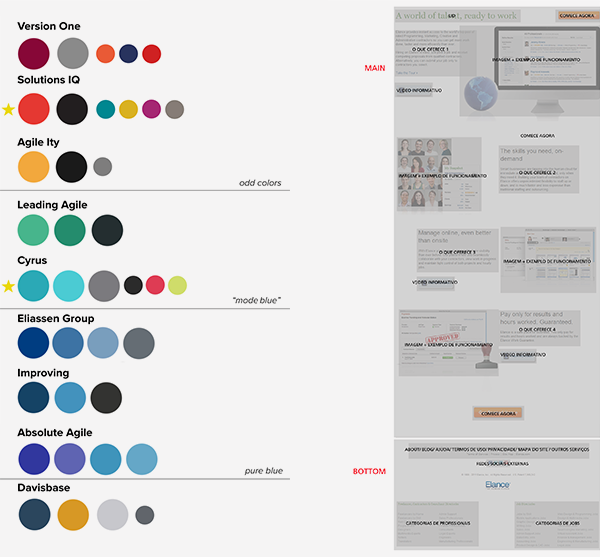
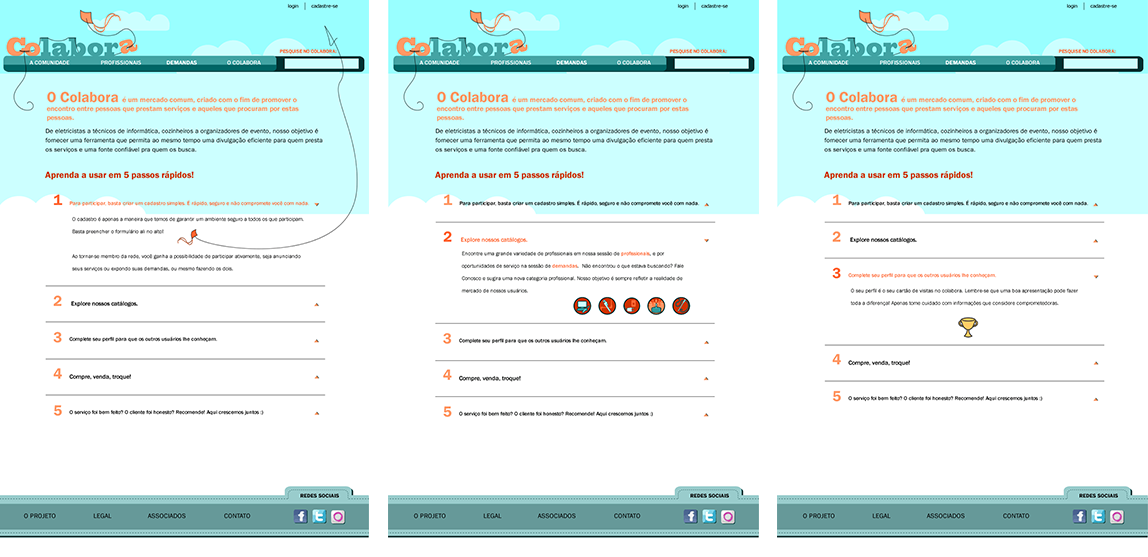
Benchmark is, in a nutshell, research to know what are other companies like yours (hence, your market) proposing as a specific solution to a certain demand. Each product is made of concepts and characteristics that, in a world of 7 billion human beings, are likely to have been tested and reproduced repeatedly out there. It isn’t thus the process that will make your product look and behave similarly to others, but on the contrary, is making sure that you know everything that’s been tried out there (or at least the significant parcel) so that your solution may be proposing something that goes beyond what’s been proposed so far. In Servistos, for instance, a thorough study was conducted on similar products’ interfaces, in order to understand the patterns of features begin proposed out there. The same for InRhythm’s rebranding proposal, with the colors on brands of similar companies being isolated and compared.